[Flutter] Widget 배치
![[Flutter] Widget 배치](/assets/img/flutter_logo.png)
이번에는 Flutter 에서 Widget 을 배치하는 방법에 대해서 알아볼 것입니다.
먼저 배치에 사용할 예시 Widget 을 다음과 같이 정의합니다.
Widget item_1 = Container(color: Colors.red, height: 200, width: 200,);
Widget item_2 = Container(color: Colors.blue, height: 150, width: 150,);
Widget item_3 = Container(color: Colors.green, height: 100, width: 100,);
참고로 일반적으로 하나의 자식 child Widget 을 가지는 경우 child 옵션을 사용하지만, 여러 Widget 을 입력받아 배치하는 경우 children 옵션을 사용합니다. 아래 설명되는 각 Widget 들이 어떤 옵션을 사용하는지 주의깊게 봐주시기 바랍니다.
Row
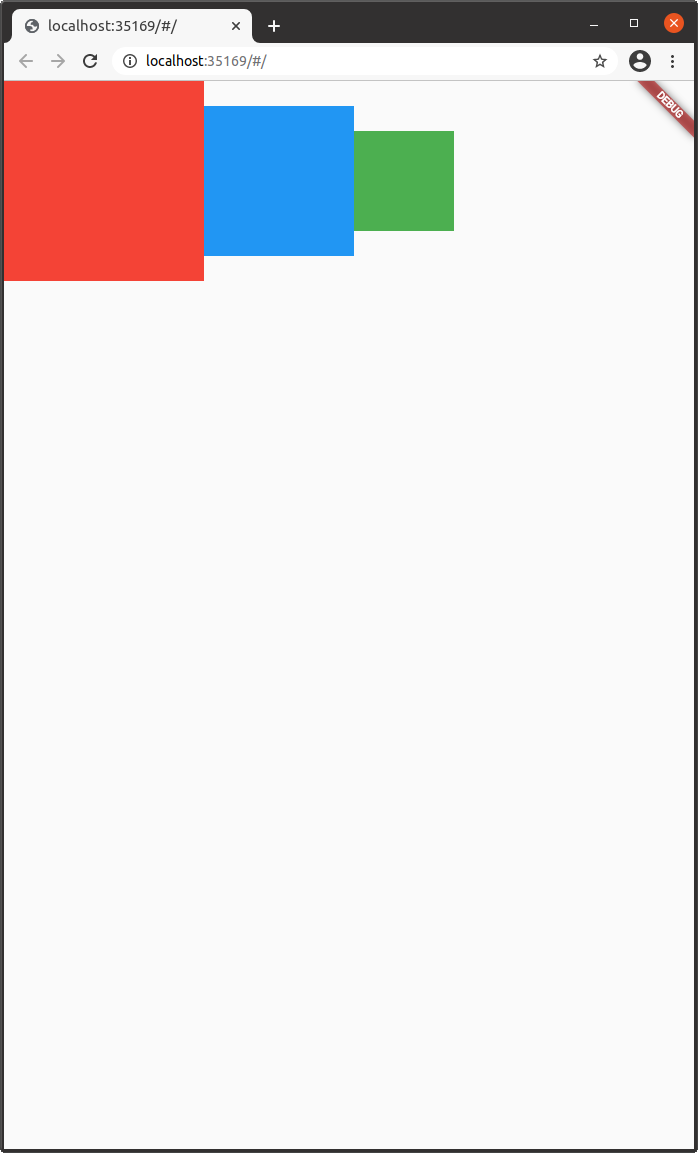
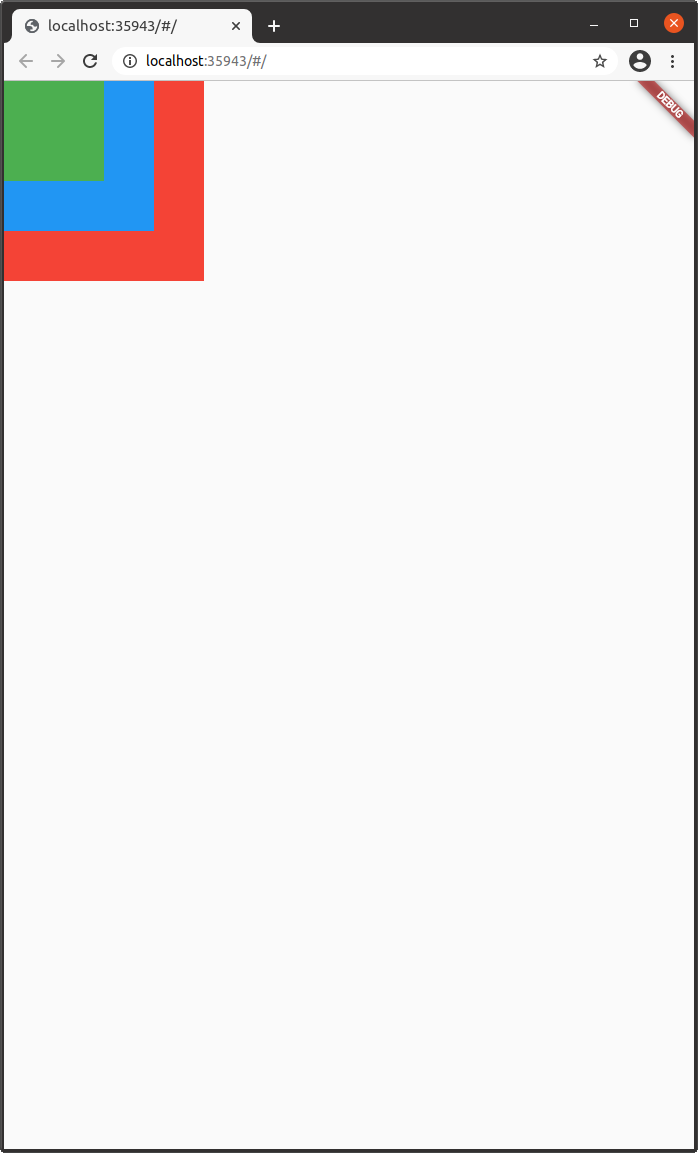
row 는 입력되는 여러 Widget 들을 가로로 배치하는 Widget 입니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
children: [
item_1,
item_2,
item_3
],
)
);
}

Row 의 경우 기본적으로 세로 길이는 child Widget 들 중 가장 긴 세로 길이 와 동일한 값을 가지며, 가로 길이는 가능한 가장 긴 길이 를 가집니다. 이렇게 Row 의 영역이 확보되고 나면 내부 공간에 child Widget 들을 배치하게 됩니다. 이때 가로 길이는 mainAxisSize 옵션을 통해 조절 가능합니다.
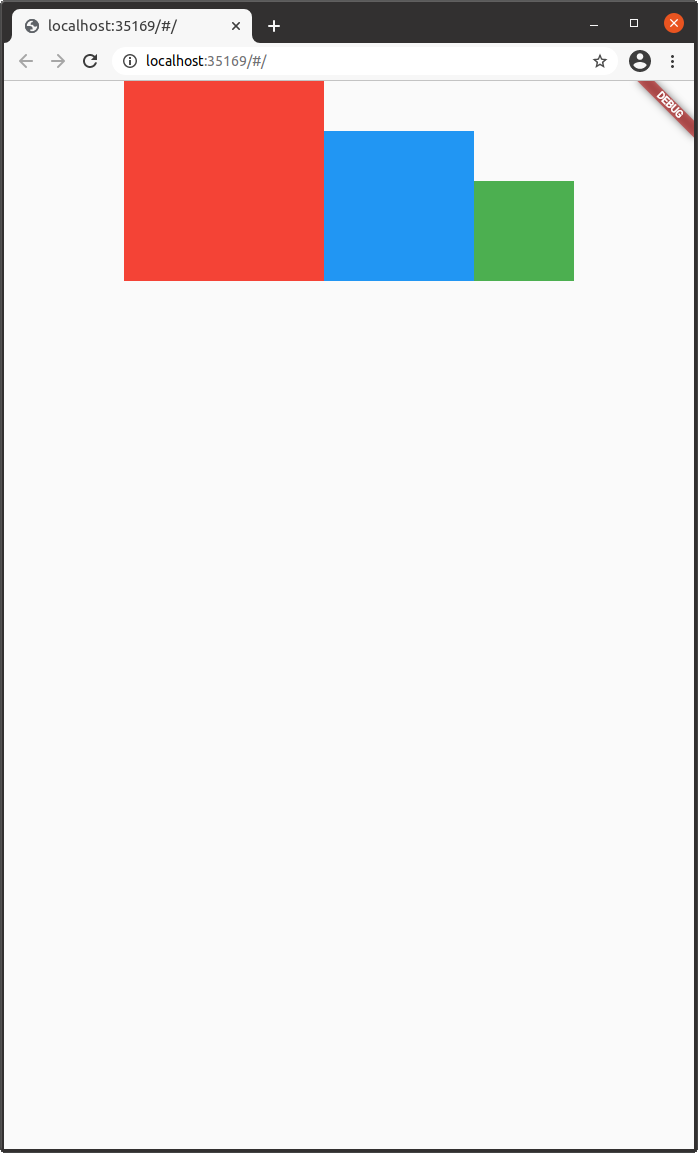
자주 사용하는 옵션으로는 mainAxisAlignment 와 crossAxisAlignment 가 있습니다. mainAxis 는 Widget 을 배치하는 방향 (가로) 를 뜻하고, crossAxis 는 Widget 을 배치하는 방향의 수직 방향 (세로) 를 뜻합니다. 이 옵션들을 사용하여 mainAxis 는 center, crossAxis 는 end 로 배치한 결과는 다음과 같습니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
item_1,
item_2,
item_3
],
)
);
}

Column
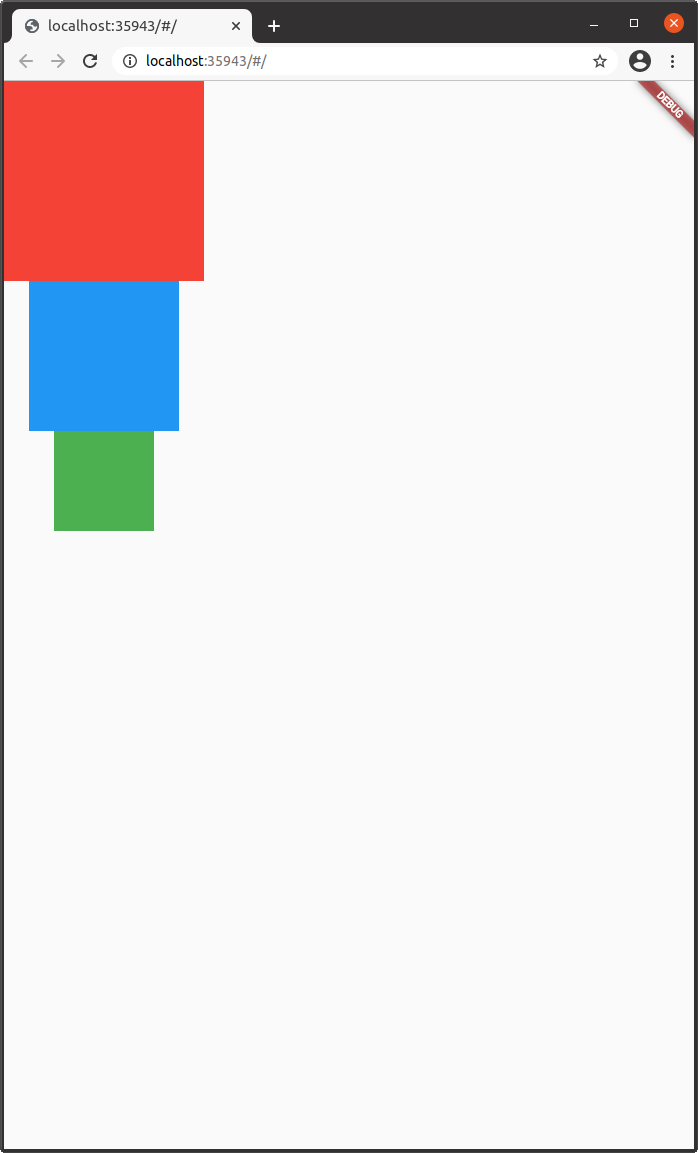
column 은 입력되는 여러 Widget 들을 세로로 배치하는 Widget 입니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
item_1,
item_2,
item_3
],
)
);
}

Column 의 경우 기본적으로 가로 길이는 child Widget 들 중 가장 긴 세로 길이 와 동일한 값을 가지며, 세로 길이는 가능한 가장 긴 길이 를 가집니다. 이렇게 Column 의 영역이 확보되고 나면 내부 공간에 child Widget 들을 배치하게 됩니다. 이때 세로 길이는 mainAxisSize 옵션을 통해 조절 가능합니다.
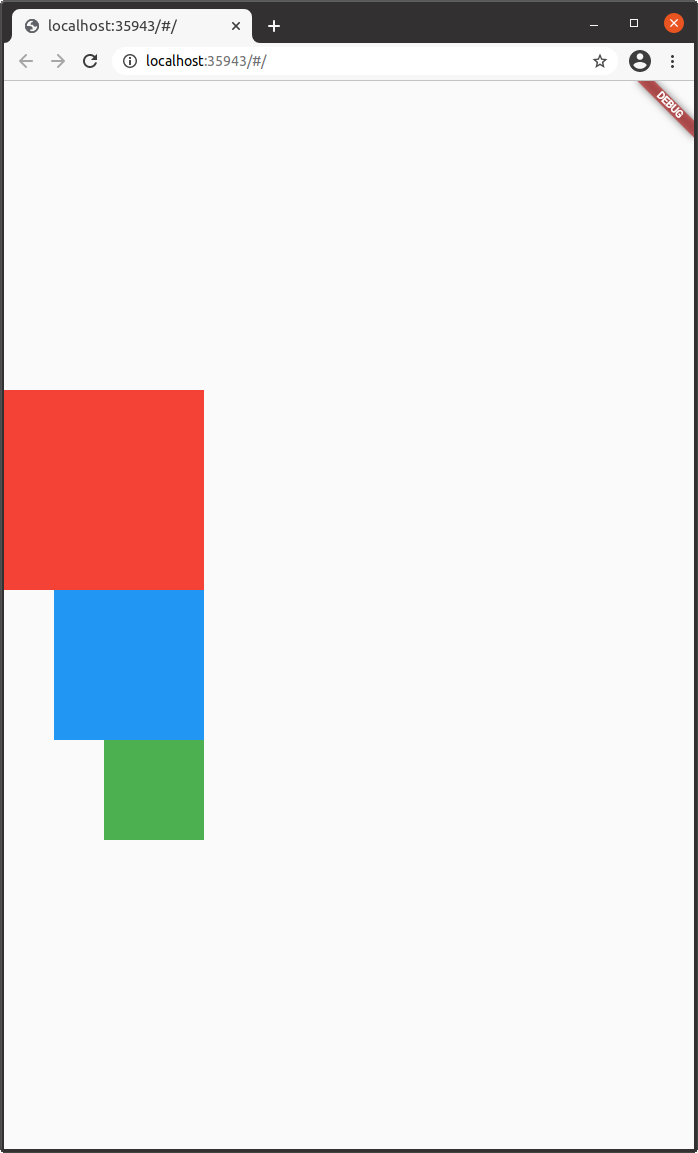
Column 역시 mainAxisAlignment, crossAxisAlignment 옵션을 가지고 있으며, mainAxis 는 세로, crossAxis 는 가로를 뜻합니다. Row 의 경우와 같이 이 옵션들을 사용하여 mainAxis 는 center, crossAxis 는 end 로 배치한 결과는 다음과 같습니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
item_1,
item_2,
item_3
],
)
);
}

Stack
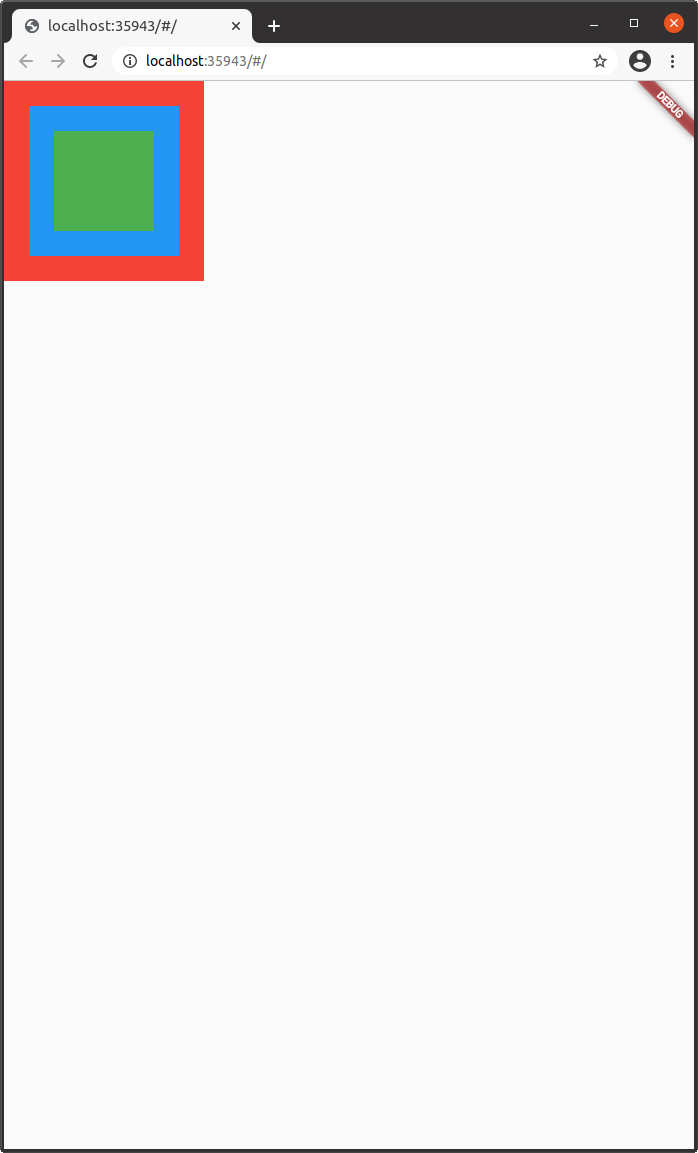
stack 은 Widget 들을 아래에서 위로 겹쳐서 배치하는 Widget 입니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
item_1,
item_2,
item_3
],
)
);
}

Stack 은 Row, Column 과 다르게 mainAxisAlignment, crossAxisAlignment 가 없고, alignment 라는 옵션을 사용합니다. 해당 값을 바탕으로 위젯들을 어떻게 겹치는 지를 정합니다. 이 옵션을 center 로 한 결과는 다음과 같습니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
alignment: Alignment.center,
children: [
item_1,
item_2,
item_3
],
)
);
}

Center
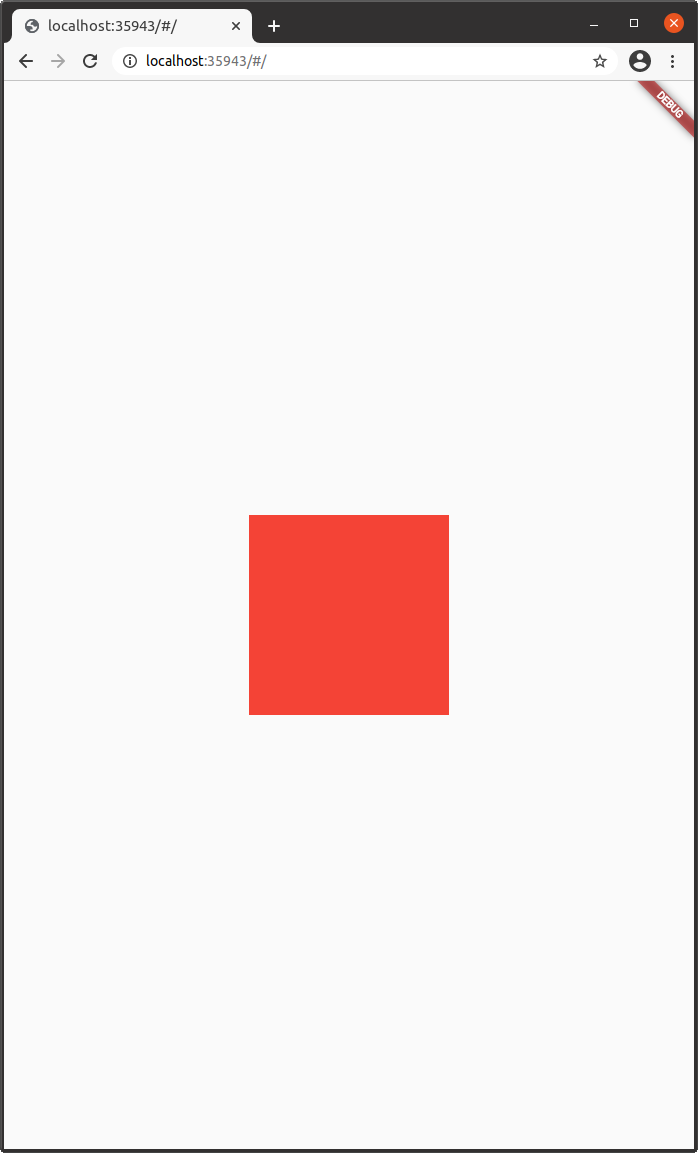
center 는 child Widget 을 center 의 parent Widget 의 가운데 배치하는 Widget 입니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: item_1,
)
);
}

Align
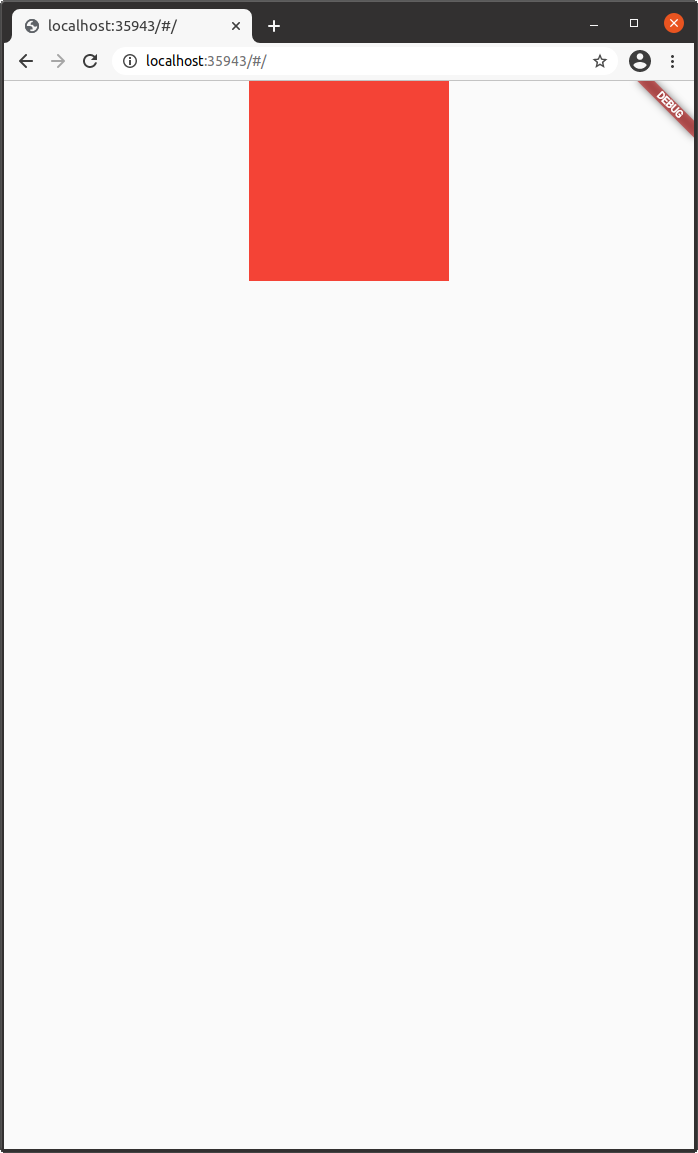
center 의 일반화 버전입니다. alignment 라는 옵션을 가지고 있으며 해당 옵션 값을 바탕으로 child Widget 을 parent Widget 의 특정 위치에 배치합니다.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Align(
alignment: Alignment.topCenter,
child: item_1,
)
);
}

Etc
Expanded
: Row 또는 Column 에서 다른 위젯을 배치 후 남은 공간을 사용해야 할 때, 남은 공간을 뜻하는 Widget
Flexible
: Row 또는 Column 에서 child Widget 들이 차지하는 공간에 상대적인 비율을 주고 싶을 때 사용
IntrinsicWidth or IntrinsicHeight
: 내부 Widget 들 중 Width 또는 Height 에 대한 크기가 정해진 Widget과, 정해지지 않은(가능한 최대치고 정해지는) Widget이 있을 때, 크기가 정해진 Widget 중 가장 큰 크기에 다른 Widget 들의 크기를 강제로 맞추는 Widget
Padding
: child Widget 주변에 여백을 주는 Widget
