[HoloLens2] 추가 기능 사용
![[HoloLens2] 추가 기능 사용](/assets/img/hololens2_logo.jpeg)
이 포스트는 HoloLens 2 에서 사용해본 몇가지 부가 기능들을 정리해둔 것입니다.
Text Button
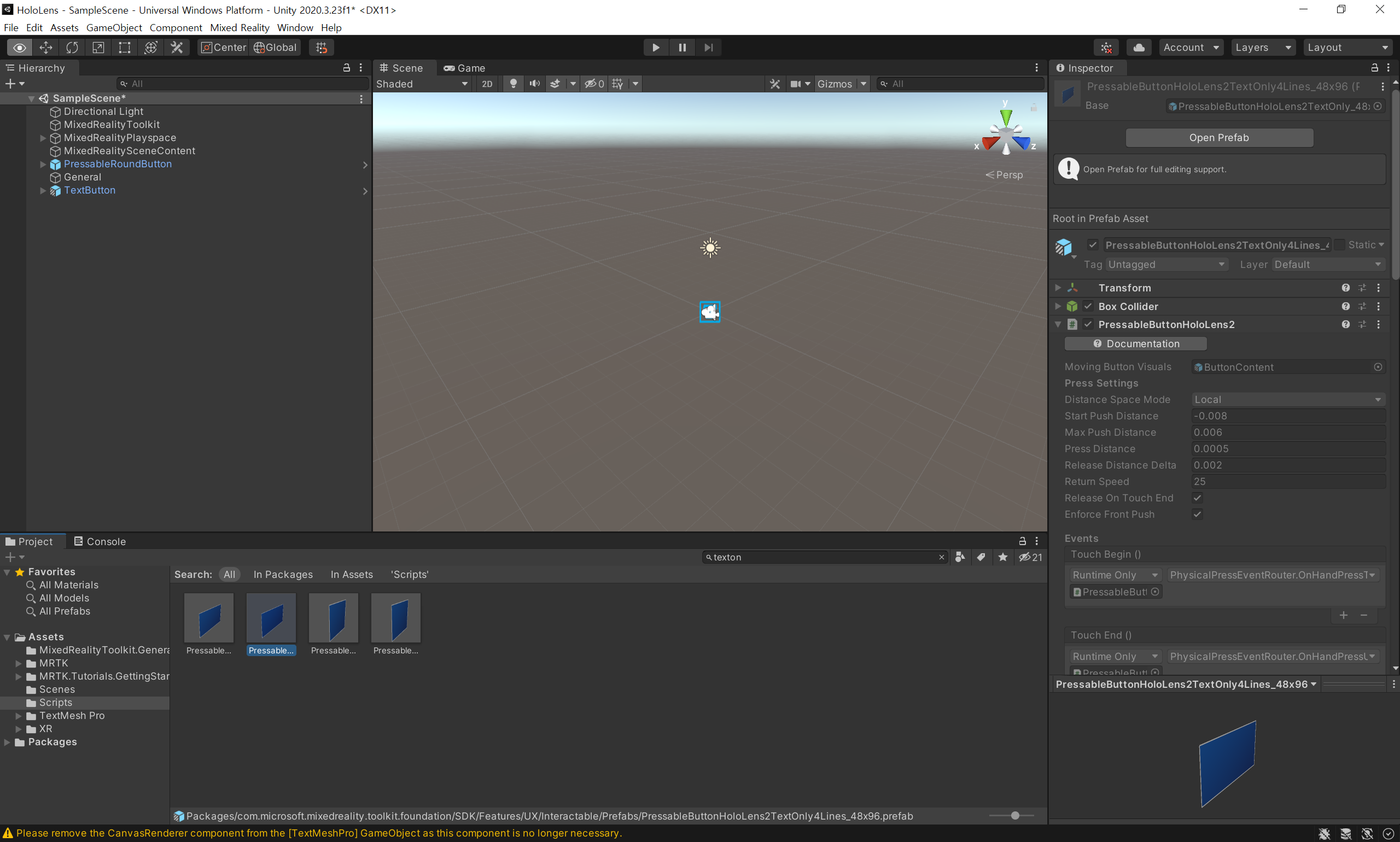
Text 를 보여주는 버튼은 HoloLens2 Tutorial 패키지에서 PressableButtonHoloLens2TextOnly#Lines 와 같은 이름으로 찾을 수 있다.

hide object
Object 를 숨기는 코드는 다음과 같다.
public GameObject textButton;
public void Hide()
{
textButton.SetActive(false);
}
set text
PressableButtonHoloLens2TextOnly#Lines 에서 새로운 text 를 적용하는 코드는 다음과 같다.
public void Show(string text)
{
// hide 된 버튼을 다시 show
textButton.SetActive(true);
// 새로운 text 를 설정
textButton.GetComponentInChildren<Microsoft.MixedReality.Toolkit.UI.ButtonConfigHelper>().MainLabelText = text;
}
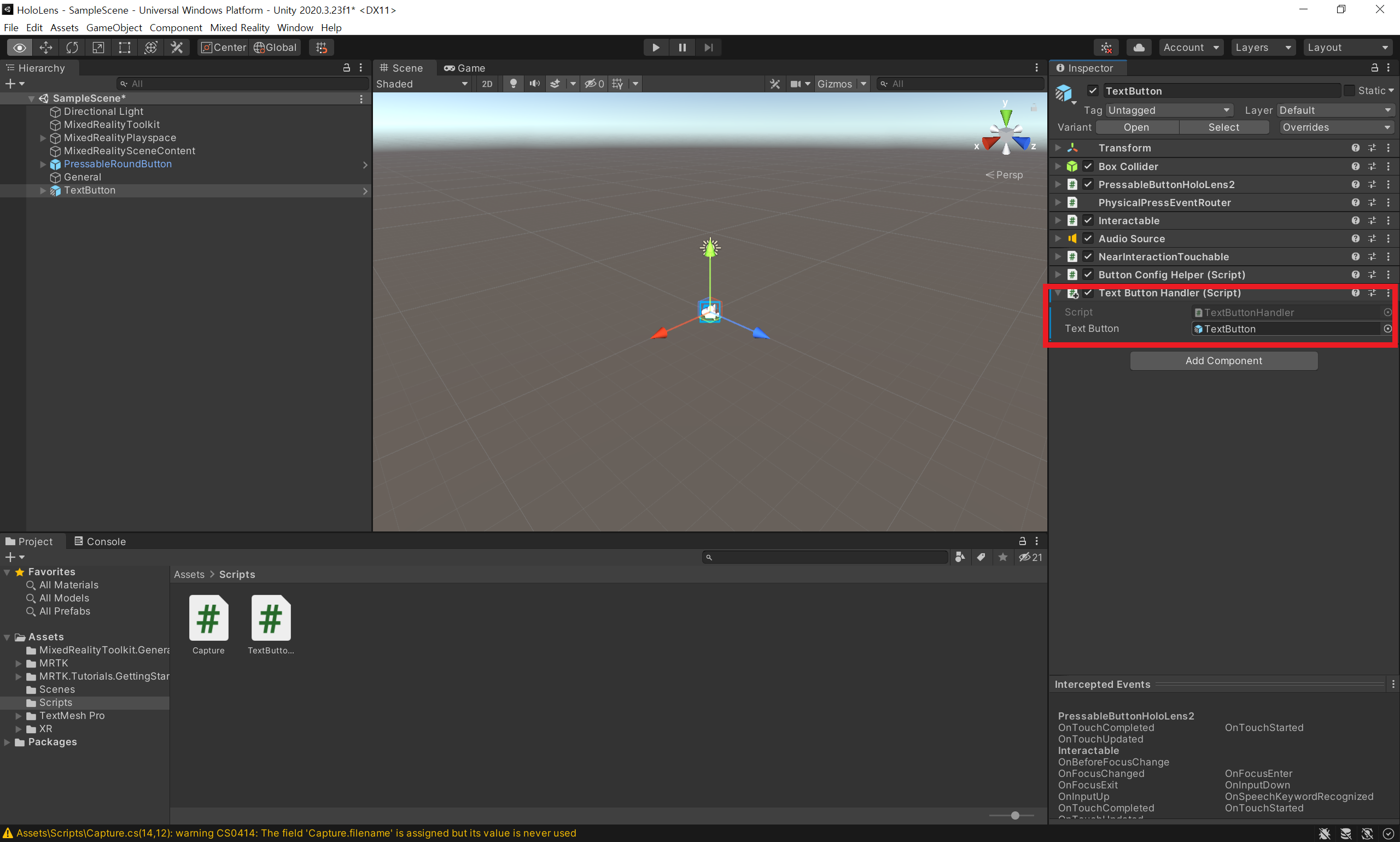
위 코드를 결합하여 TextButtonHandler 이라는 이름의 script 에 작성해 주고, 이를 TextButton 에 추가해준다. 이 때, textButton 에 해당될 object 는 직접 드래그 함으로서 설정 가능하다.

Object Follow
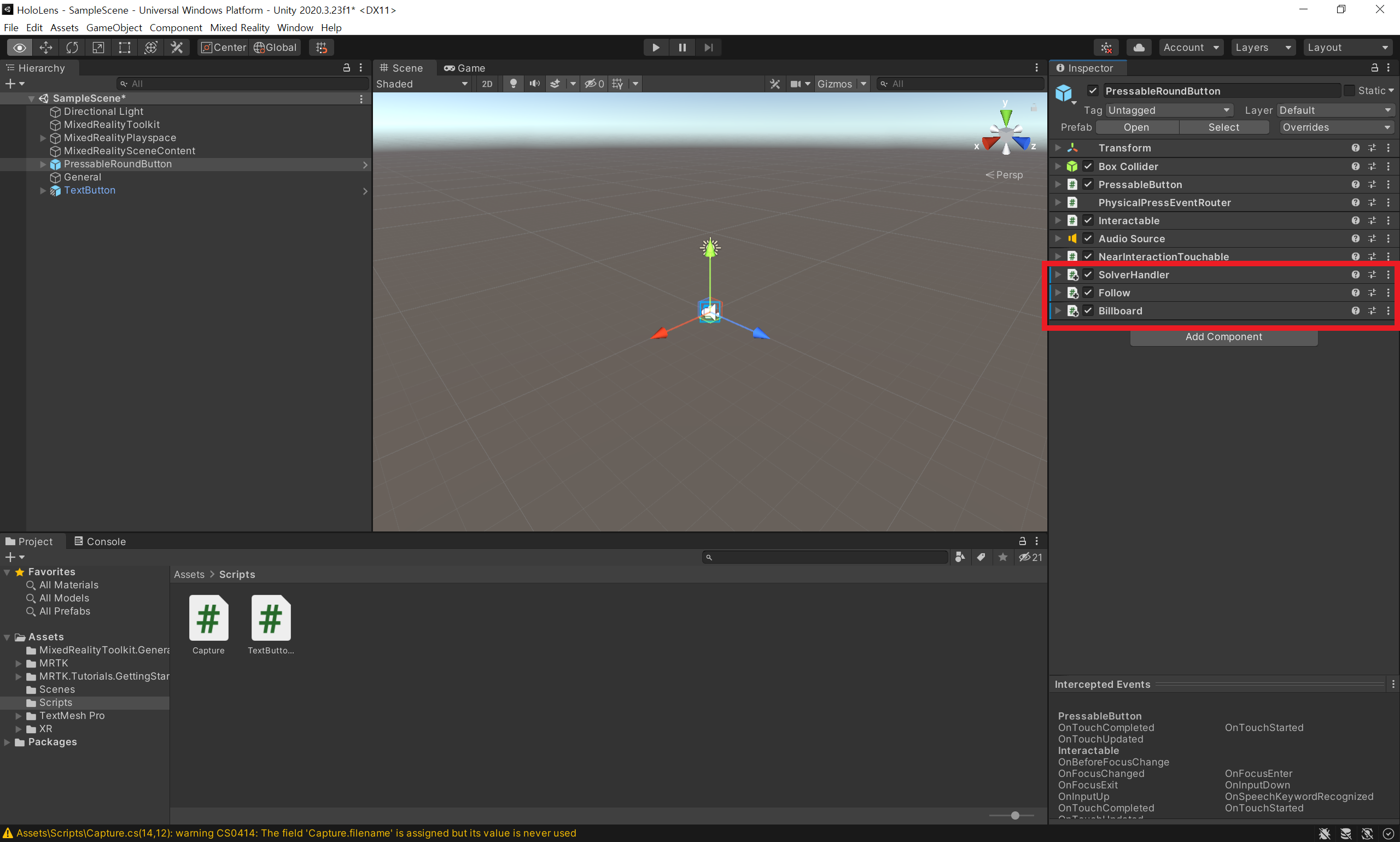
고개를 돌릴 때 물체가 같이 이동하도록 하고싶은 경우 Follow 컴포넌트를 추가하면 된다. 또한 물체의 정면이 항상 나에게 향하도록 하고싶은 경우는 BillBoard 컴포넌트를 추가해주면 된다.

Object Manipulator
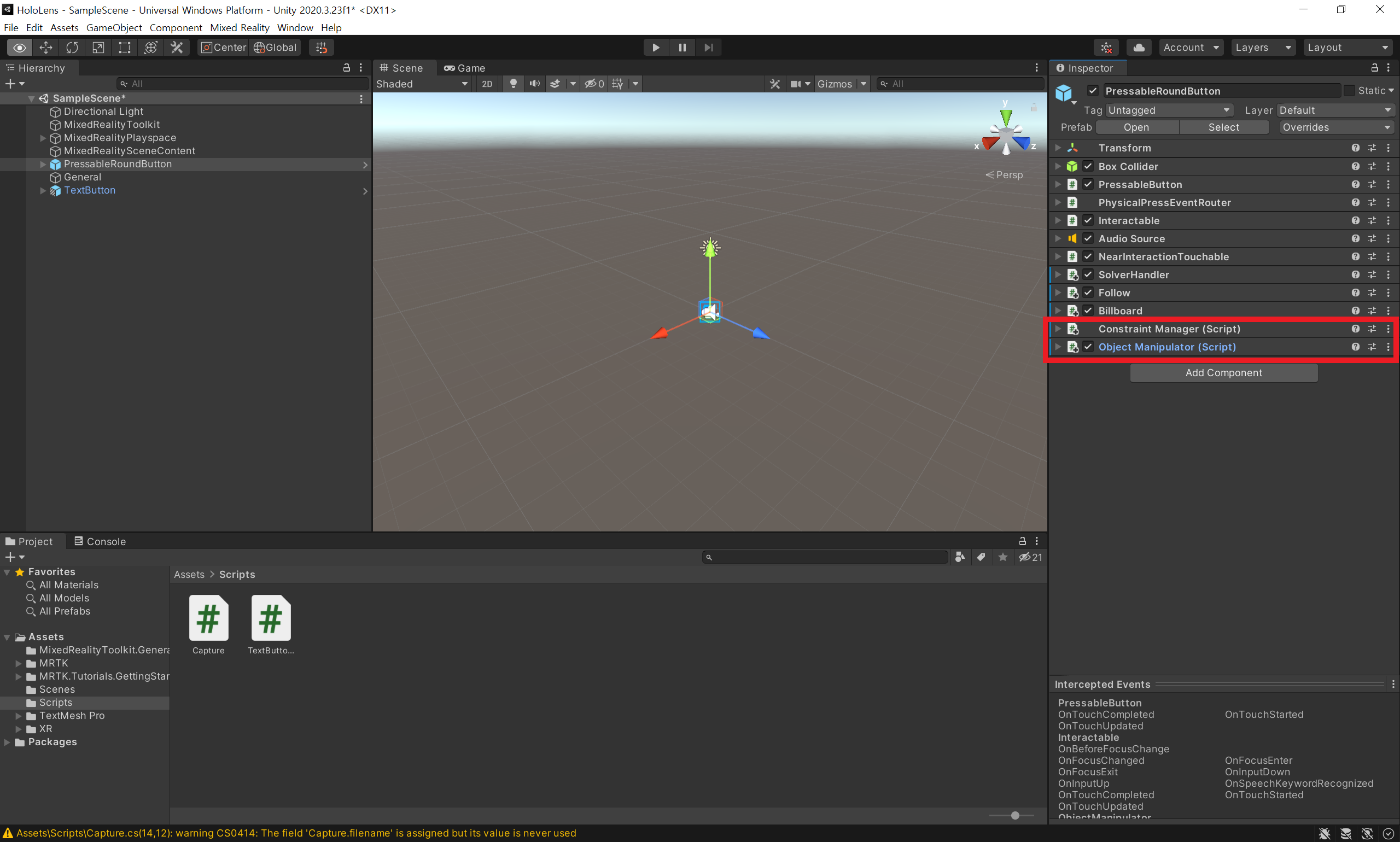
손을 사용해 물체를 조작(이동, 확대 등)하고 싶은 경우 Object Manipulator 컴포넌트를 추가하면 된다.

만약, 손이 물체의 인접해 있을 때도 조작하길 원한다면 NearInteractionGrabbable 컴포넌트를 추가하면 된다.
Object Bounds Control (HoloLens2 Style)
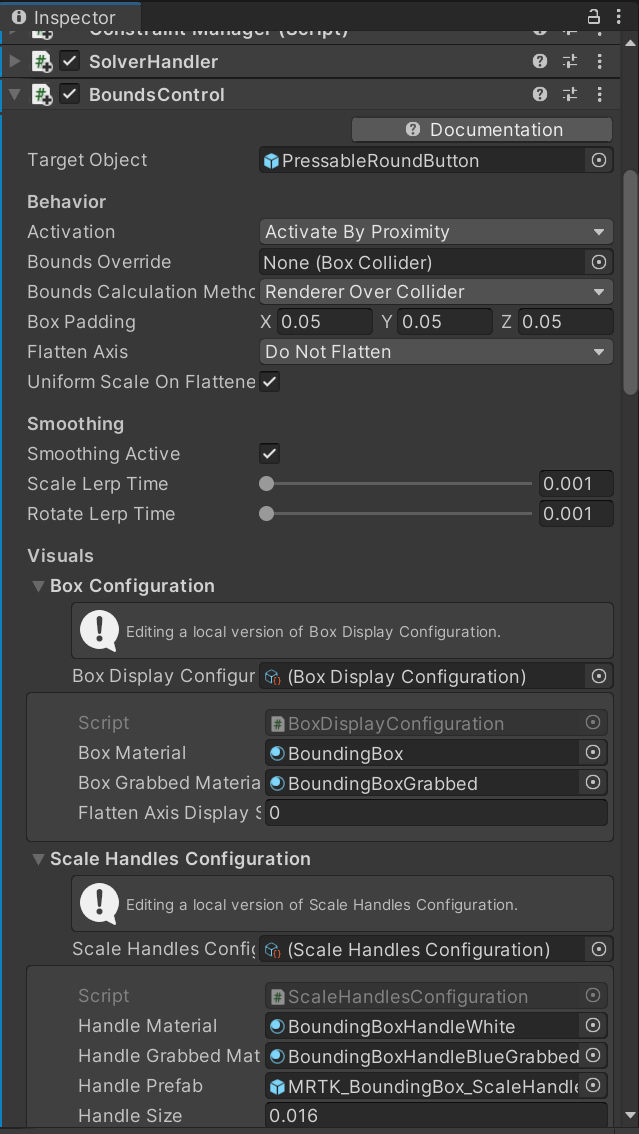
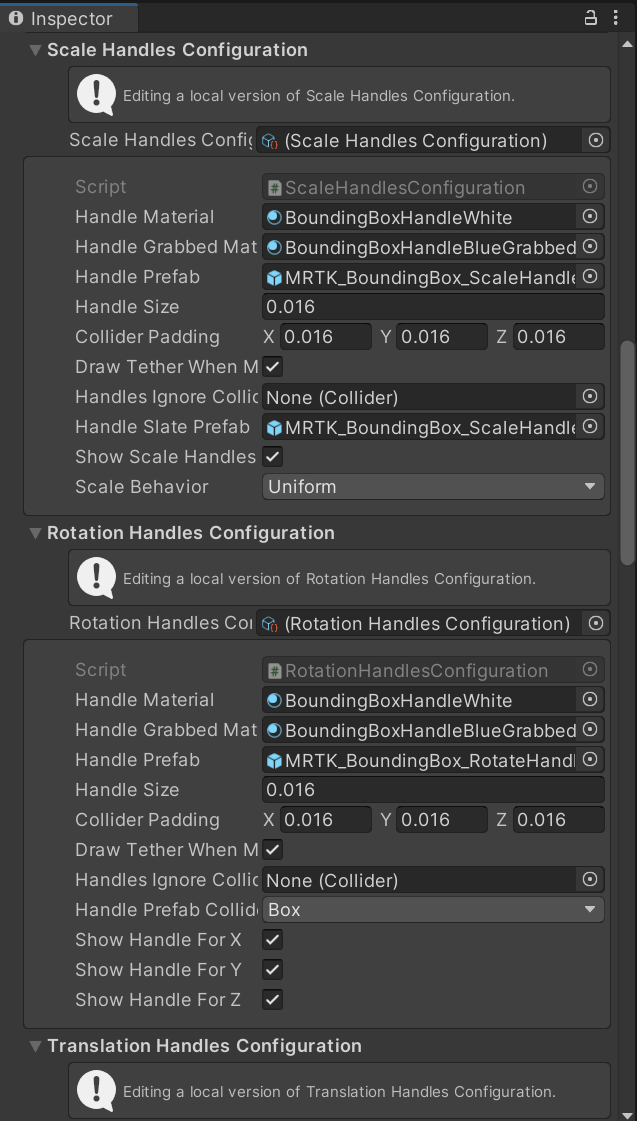
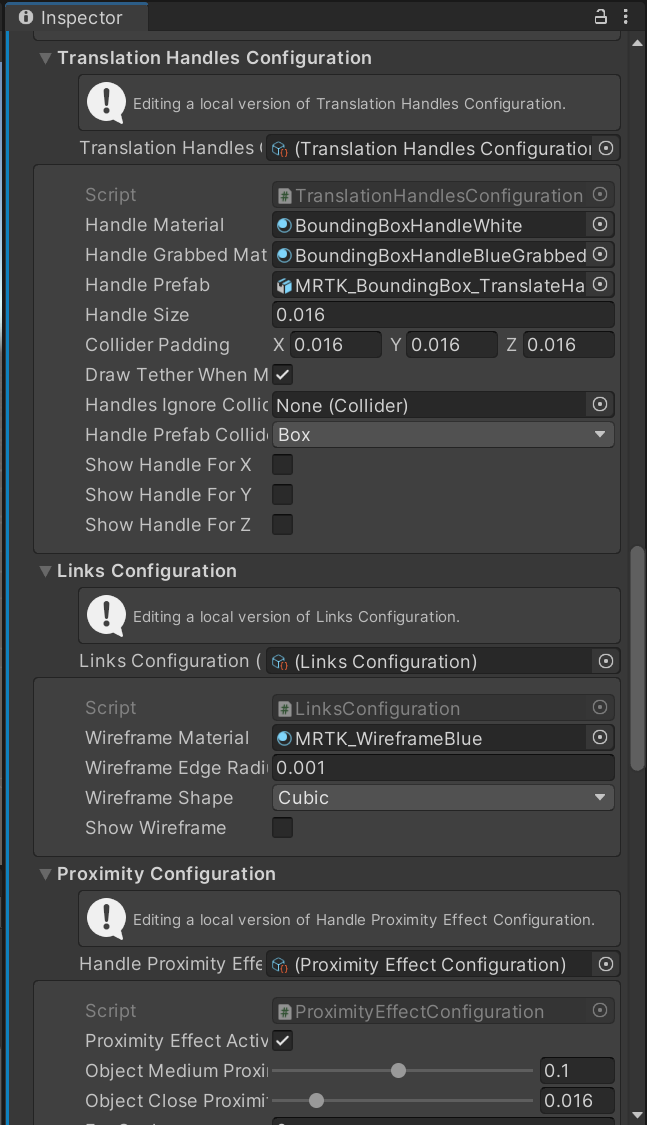
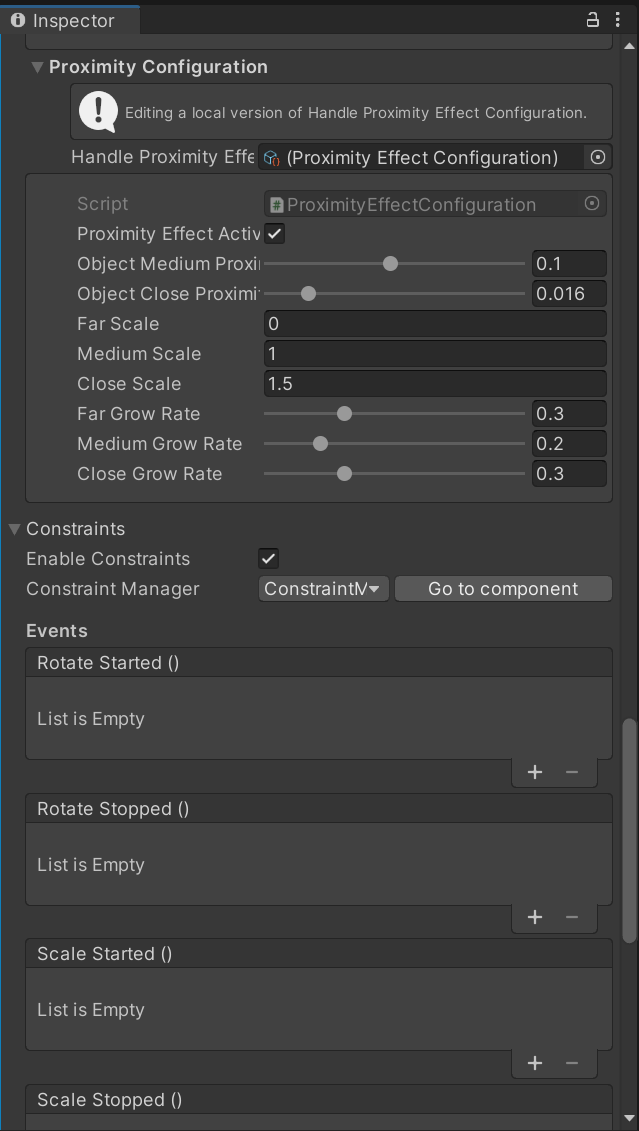
HoloLens2 의 기본 Application 을 사용하다 보면, 3D 물체를 다룰 때, 근처에 Bound 가 표시되고, 이를 이용해 조작이 가능하다는 것을 알 수 있다. 이러한 기능을 추가고 싶으면 Boudns Control 컴포넌트를 추가하면 된다.
다만, 기본 설정은 HoloLens2 의 스타일과는 많이 다르기 때문에, HoloLens2 Style 을 적용하기 위해서는 아래 그리과 같이 설정을 바꿔주어야 한다. (설정에 표시된 내용들은 HoloLens2 Tutorial 의 패키지로 부터 찾을 수 있다.)