[Flutter] Project Chrome 창에서 실행시키기
![[Flutter] Project Chrome 창에서 실행시키기](/assets/img/flutter_logo.png)
가장 먼저 Chrome 을 설치하셔야 됩니다. 아래 링크로 들어가셔서 Google Chrome 을 설치해주시기 바랍니다.
web Folder 생성
Android Studio 를 사용하여 프로젝트를 Open 하고 가장 먼저 아래에 있는 terminal 창을 열어줍니다. 그리고 해당 terminal 창에 아래 코드를 입력한 후 enter 를 눌러줍니다.
flutter create web

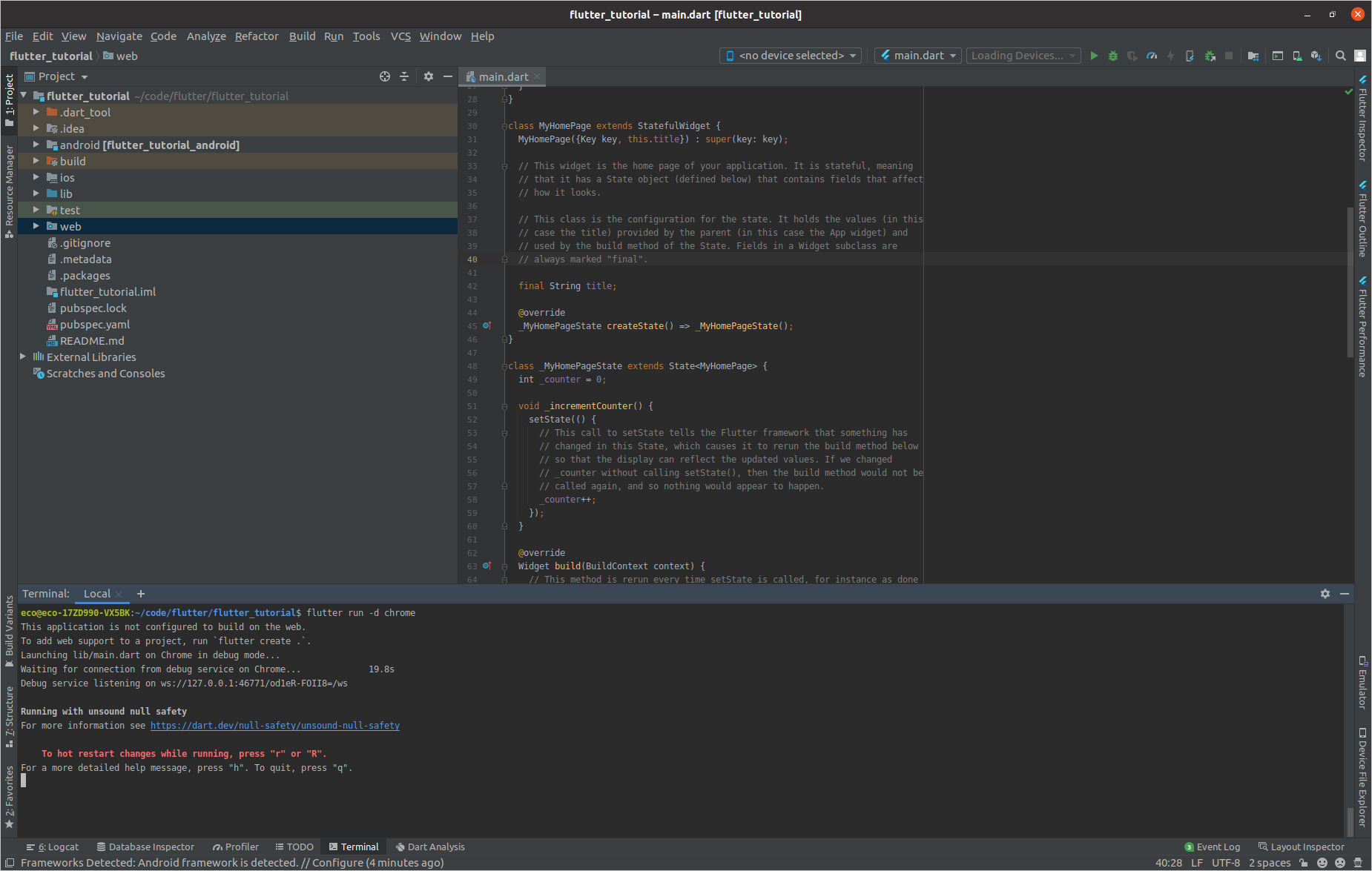
이후 약간의 시간이 지난 후 좌측 Project 파일들을 살펴보면 아래와 같이 web 폴더가 추가됨을 확인할 수 있습니다.

Chrome 창에서 Application 실행
이번에는 터미널 창에 다음 코드를 입력후 enter 를 눌러줍니다. 아래 명령줄에서 -d 는 Application 이 동작할 장치를 뜻하며 이를 chrome 으로 하겠다는 뜻입니다.
flutter run -d chrome

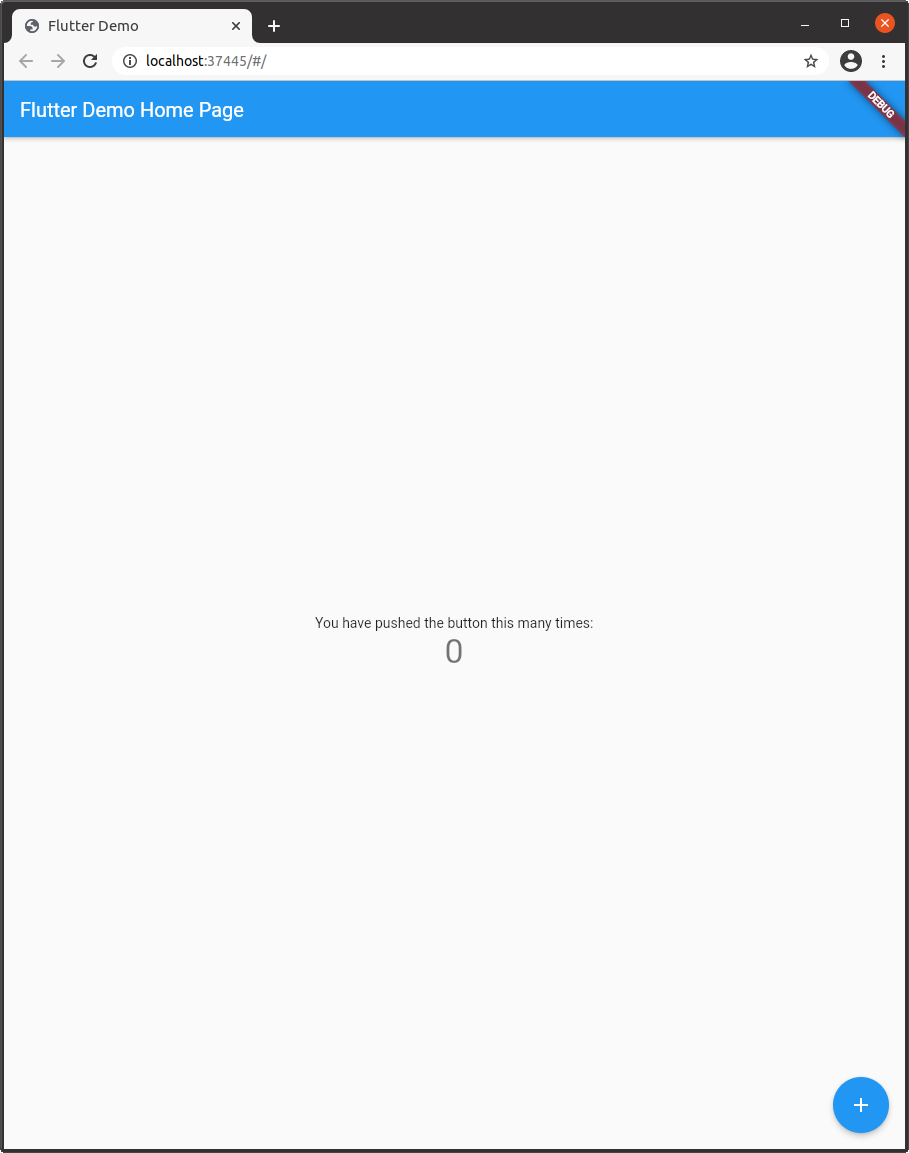
이후 시간이 지나면 아래와 같이 chrome 창에서 Application 이 실행됨을 확인할 수 있습니다.

또한 터미널 창은 아래와 같이 변경될 것입니다.

만약 코드를 일부 변경했다면 위 상태의 터미널 창에서 “r” 을 눌러 변경사항을 빠르게 반영할 수 있습니다. (외부 라이브러리 추가 와 같은 작업은 새로 시작하셔야 반영됩니다.)
또한 위 상태에서 “q” 를 누르게 되면 실행시킨 Application 이 종료됨을 확인할 수 있습니다.
